Ответ: чтобы те, у кого точно не хватит денег, не беспокоили.
Вопрос: каким должен быть сам калькулятор?
Ответ: наглядным, и ясно отвечающим на вопрос.
Вопрос: каким должен быть дизайн калькулятора?
Ответ: красивым, адаптивным, современным.
Делаем калькулятор
В этой короткой (по тексту) статье мы рассмотрим простейший калькулятор, но в нём будут заложены следующие концепции:
- Материальный дизайн. На сегодняшний день, этот продукт компании Google является самым последним трендом в дизайне. Идея этого дизайна заключена в плоских поверхностях (офисных бумагах и прочих материальных принадлежностях), которые наслаиваются друг на друга: отсюда и визуальное представление в виде карточек, приподнятых кнопок с тенями и прочие визуальные аналогии. Этот продукт повторили многие команды в открытом виде (open source), и мы воспользуемся одним из таких результатов.
- Расчет затрат без расчета того, насколько будет "хорош" (полезен) конечный результат - это "труба в одну сторону". Заказчику всегда интересно что он заработает, а клиент может и не представлять досконально, каким эффектом и эффективностью будет обладать конечный результат. Поэтому в нашем примере будет расчет не только затрат, но и прикидки по прибыли.
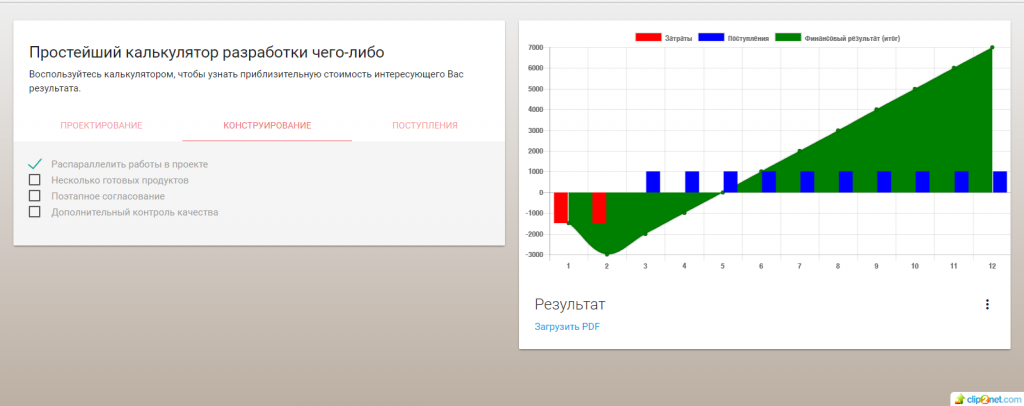
Для примера возьмем некоторый гипотетический трехфазный проект, и для каждого из этапов введем свои настройки. Результат будет выглядеть следущим образом.

По традиции, код
Вы можете скопировать этот файл и просмотреть в любом online-редакторе html (например, htmledit.squarefree.com), или же сохранить как html-файл на диске и открыть в браузере.











